ブログを開始して2ヶ月が経過したかずけんです。
他の先輩ブロガーたちのブログで目次をよくみかけるので、
ぼくのブログにも導入したくなったので調べてみました。
Table of Contents Plusというプラグインを利用して、目次を追加してみましたが、すごく簡単でした。
ぜひ参考になればと思い、目次の導入を3ステップでまとめてみました。
この記事の読者
ブログに目次を導入したいけど、簡単な方法はないかと思っている方
目次の追加方法
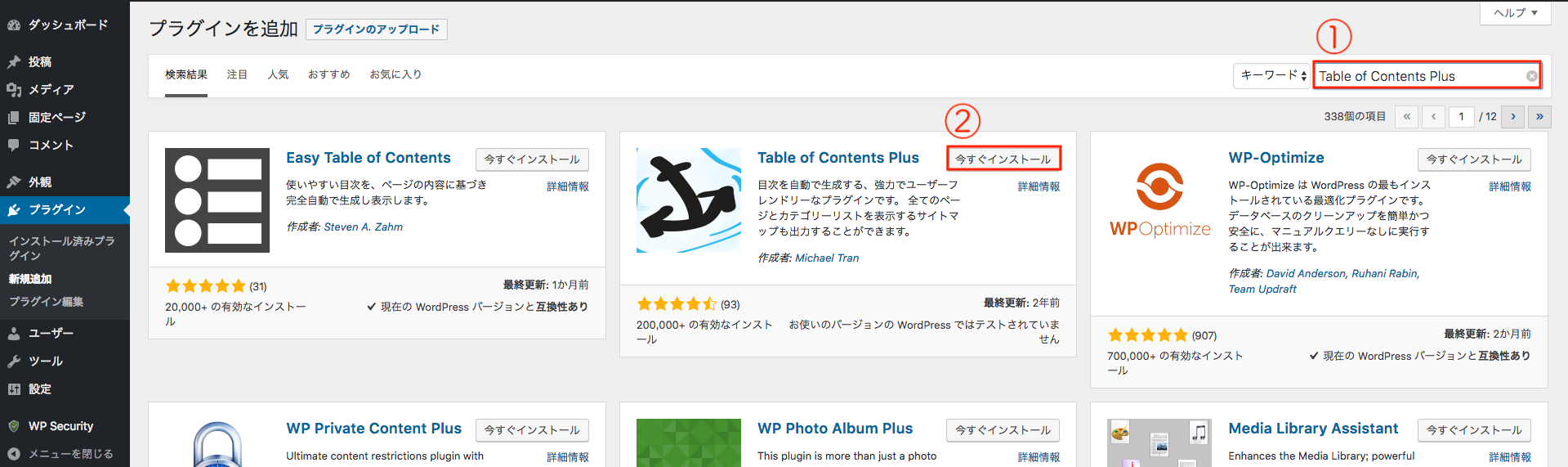
1. Table of Contents Plusをインストールします
①「Table of Contents Plus」を入力し、②「今すぐインストール」ボタンをクリックします。
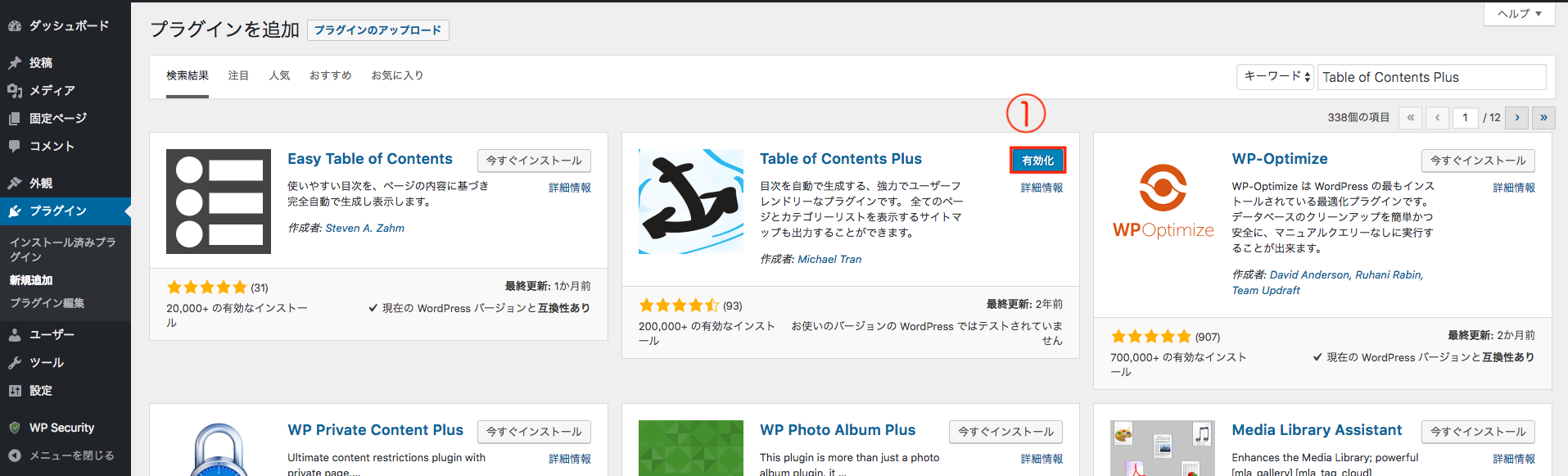
2. プラグインを「有効」にします
①「有効化」ボタンをクリックします。
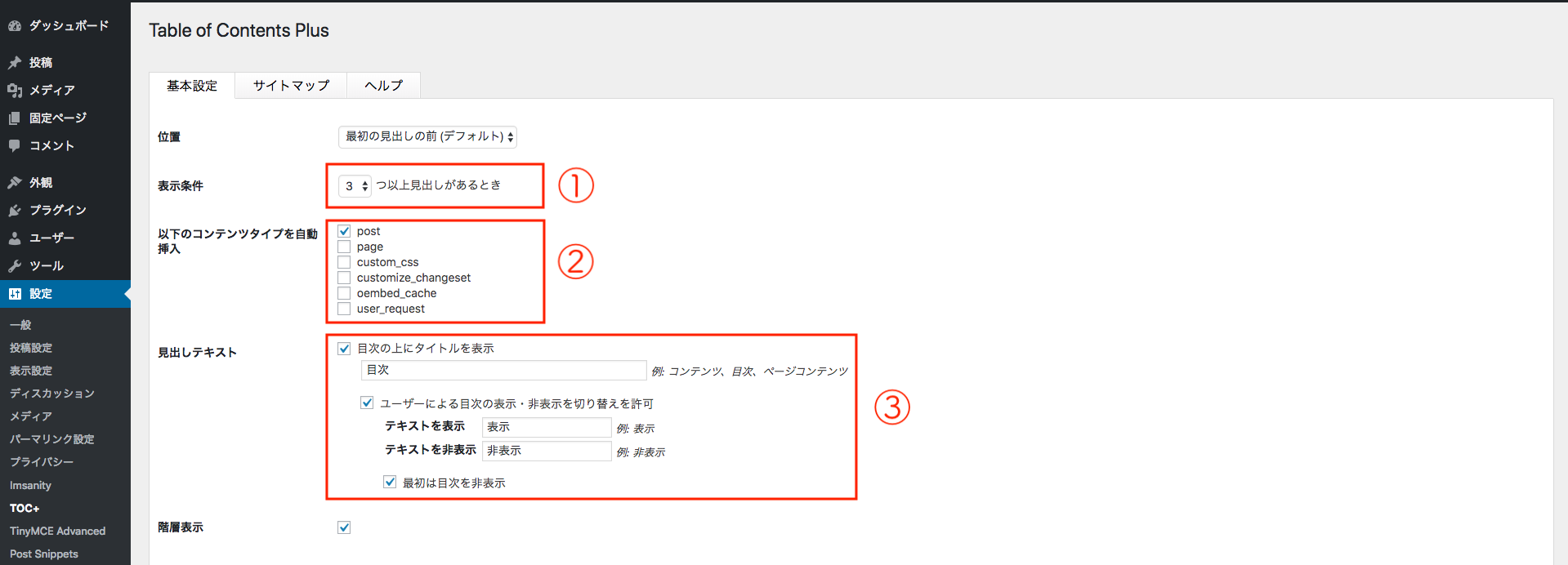
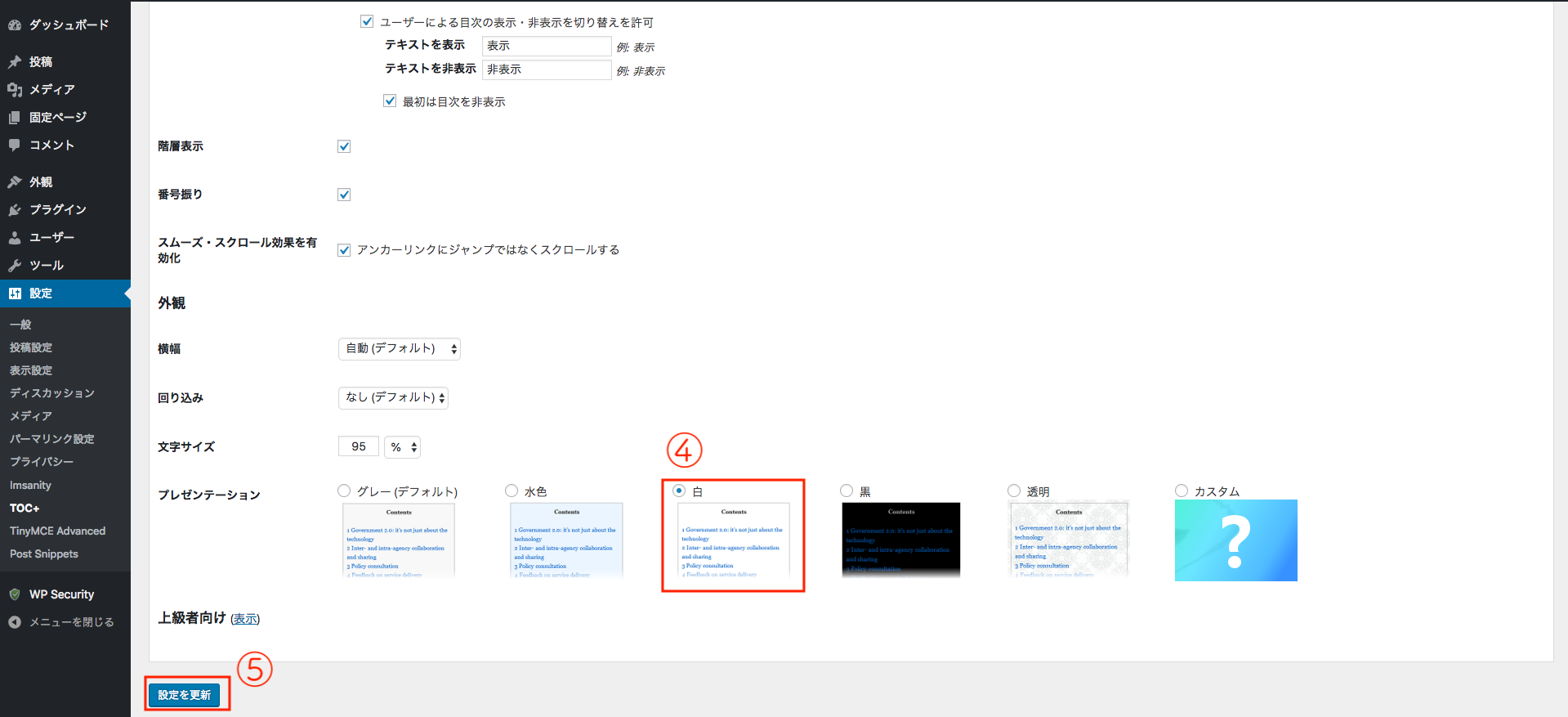
3. プラグインの設定をします
①ぼくはブログを3段落ほどでいつも書くようにしているので、3を設定しています。
②記事以外に使用していないので、「post」だけにチェックをしています。
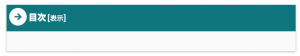
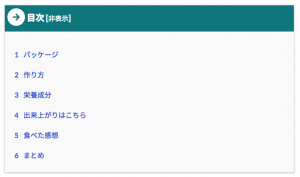
③目次部分に表示するテキストとリンクの設定をしています。イメージのように設定すると下記のように目次が表示されます。
※左側が記事を表示したときの目次の表示で、右側は目次の「表示」をクリックしたときの表示となります。
※緑色はぼくが使用しているテーマによるものなのでお使いのテーマにより、若干変わるかと思います。
④白としています。お好みに合わせて色を設定してみてください。
⑤「設定を更新」ボタンをクリックし、保存します。
まとめ
最低限の設定になりますが、記事に目次を追加することができました。
このプラグインですが、記事内にある段落を判断して目次を作成しています。
記事に段落がなければ、目次は作成されませんので、ご注意ください。
また、過去の記事も同様に目次が追加されているのが、確認できます。
他にも設定で「最初は目次を表示したままにする」や「色の変更」、目次の表示条件などのカスタマイズができるので、お好みの目次を作成してみてはいかがでしょうか?
お読みいただき、ありがとうございましたっ!
関連記事:WordPressを勉強するときにおすすめする本のまとめ